Cara membuat Daftar isi Blogspot
Cara membuat Daftar isi Blogspot
Posting OM Kris kali ini mungkin sudah banyak diunggah sebelumnya oleh para master kita namun disini OM Kris akan mencoba memberikan langkah-langkah Cara membuat Daftar isi Blogspot dengan cara yang sangat mudah khususnya bagi blogger pemula seperti anda atau saya sendiri agar tidak merasa bingung.
Kembali pada judul posting saya yaitu mengenai bagaimana cara membuat daftar isi blogspot atau cara membuat sitemap blogspot. Daftar isi tersebut adalah daftar isi menurut label pada setiap posting di blog kita. jadi, apabila tidak terdapat label posting didalamnya sudah pasti tidak akan masuk pada daftar isi blog.
Cara membuat daftar isi blogspot dimenu laman :
- Login ke akun blogger anda.
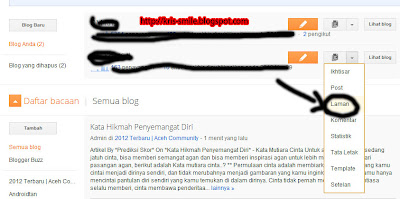
- Pilih laman, (lihat gambar diatas, klik untuk perbesar)
- Pilih laman baru, laman kosong > HTML.
- Copy java script dibawah ini kemudian paste di laman kosong > HTML tadi.
| <script src="http://krisnantoherojs.googlecode.com/svn/trunk/sitemap.js"> </script><script src="http://omkris.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script> |
- Ganti tulisan warna Biru diatas dengan alamat blog anda
- Klik tayangkan laman
- Tampilkan laman sebagai pilih yang jangan tampilkan.
- Jika mau ditampilkan pada tab menu silakan anda copy saja alamat URL laman daftar isi yang baru saja anda buat tadi
- jika berhasil maka hasilnya adalah seperti pada bagian bawah blog saya. Silahkan anda buka alamat ini http://omkris.com/p/sitemap.html
Cara 2 :
Cara membuat daftar isi blogspot dimenu gadget (HTML/JavaScript) dengan scroll box:
- Login ke akun blogger anda.
- Pilih tata letak,
- Pilih tambah gadget pada sidebar (terserah anda).
- Copy java script dibawah ini dan Ganti tulisan warna Biru dengan alamat blog anda kemudian paste di menu add gadget/tambah gadget HTML/JavaScript tadi.
- jika berhasil maka hasilnya adalah seperti pada gadged blog saya.
| <div ;="" margin="3px" style="border: 2px solid rgb(153, 153, 153); height: 500px; overflow: auto;"><script src="http://krisnantoherojs.googlecode.com/svn/trunk/sitemap.js"> </script><script src="http://omkris.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script></div> |
Selamat mencoba semoga berhasil :).
Lihat juga : CARA MEMBUAT DAFTAR ISI BLOG OTOMATIS BAGIAN II
key word : cara membuat daftar isi blog, blogspot, cara membuat sitemap blog, Cara membuat daftar isi blogspot dimenu gadget (HTML/JavaScript), add gadget HTML/JavaScript daftar isi, dengan mudah, mudah sekali, bagus, membuat daftar isi dengan scroll box,Cara Membuat Daftar Isi di sidebar dengan scroll, Membuat fungsi scroll pada daftar isi blog. cara membuat daftar isi blogspot terbaru 2012, cara membuat daftar isi blog terbaru